
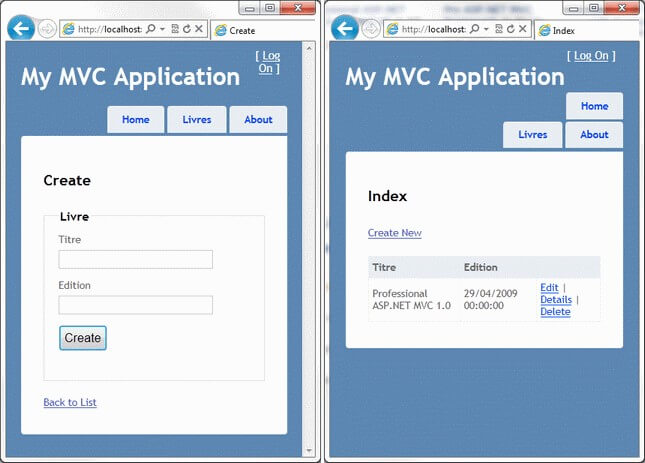
Once the date is selected from the calendar, the date is entered in the text field in the dd-mm-yy format.
#Jquery ui datepicker setdate code
Below screenshot displays the page when the page is first loaded in the browser once the above code is executed.The following example illustrates the usage of the options, appendText, dateFormat, altField and altFormat with jQueryUI datepicker functionality. In this example, element has been used to get the inline date picker. The below screenshot is taken when the page first loads in the browser after the above code gets executed.The following example illustrates the inline datepicker functionality of jQueryUI. Once the date has been selected, you can click anywhere on the page to close the calendar pop up.This date can be changed by selecting a new date from the calendar as shown below in the screenshot.By default, the system’s date remains selected in the calendar.



easily add buttons and other options for navigation.restrict the selectable range of dates.customize the date format and language.It is highly customizable to allow users to:.The Datepicker is generally attached to a text box so as to move the selected date from the calendar to the text box.jQueryUI Datepicker is an easy way of entering the date into an input field by allowing the users to select a date or a range of dates from a pop up or an interactive inline calendar.


 0 kommentar(er)
0 kommentar(er)
